Banyak cara yang dapat dilakukan
untuk menampilkan data sehingga data dapat terlihat lebih menarik dan lebih
mudah dipahami oleh pembaca. Grafik adalah salah satu media penampil data dalam
bentuk gambar, ukuran dan perbandingan. Terdapat bermacam – macam grafik yang bisa
digunakan dalam menampilkan data. Kali ini kita akan belajar bagaimana
menampilkan data dari database dengan menggunakan grafik, grafik yang kita
gunakan menggunakan fusion chart yang bisa didapatkan secara gratis di alamat http://www.fusioncharts.com/free.
Untuk membuat data dalam bentuk
grafik sebelumnya kita harus mempunyai beberapa perangkat berikut :
1.
Fusion
Charts (file yang terdapat dalam paket)
a.
File berektensi
(.swf) untuk menampilkan grafik
b.
File XML
untuk memparse data
c.
File
index.php
2.
Database
(nama database : belajar), meliputi:
a.
Tabel grafik
dengan struktur
1)
Id ->
int(6)->primary->auto_increment
2)
M1 (minggu
1) -> char(5)
3)
M2 (minggu
2) -> char(5)
4)
M3 (minggu
3) -> char(5)
5)
Waktu ->
datetime(0000-00-00 00:00:00)
File .swf tersebut digunakan
untuk menampilkan data dalam bentuk gambar, data yang ditampilkan diambil dari
file XML yang diisi dengan record dari tabel grafik.
1. Untuk
memulai membuat percobaan menampilkan data ini terlebih dahulu kita buat
database beserta tabelnya.
Query membuat database dan tabel
--
membuat database dengan nama belajar
create
database `belajar`;
--
gunakan database belajar
use
`belajar`;
--
buat tabel dengan nama grafik di dalam database belajar
CREATE
TABLE `belajar`.`grafik`
(
`id`
INT( 6 ) NOT NULL AUTO_INCREMENT PRIMARY
KEY ,
`M1`
CHAR(
5
)
NOT NULL ,
`M2`
CHAR(
5
)
NOT NULL ,
`M3`
CHAR(
5
)
NOT NULL ,
`waktu`
DATETIME NOT NULL
)
ENGINE = MYISAM ;
Gambar 1 Struktur tabel grafik
Kemudian isi
tabel tersebut dengan record sehingga sebagai berikut
SQL Insert
INSERT
INTO `belajar`.`grafik`
(`id`,
`M1`, `M2`, `M3`, `waktu`)
VALUES (NULL,
'100',
'300',
'200',
'2013-10-21
13:06:30');
Maka akan
muncul hasil sebagai berikut :
Gambar 2 Record tabel grafik
2.Buat file
XML dengan ekstensi (.php) ini dimaksudkan agar dapat melakukan query pada file
yang sama.
xml.php
<?php
//file
xml dalam PHP
echo"
<graph
caption='Monthly Unit Sales' xAxisName='Month' yAxisName='Units' showNames='1'
decimalPrecision='0' formatNumberScale='0'>
<set name='Jan' value='462'
color='AFD8F8' />
<set name='Feb' value='857'
color='F6BD0F' />
<set name='Mar' value='671'
color='8BBA00' />
<set name='Apr' value='494'
color='FF8E46' />
<set name='May' value='761' color='008E8E'
/>
<set name='Jun' value='960'
color='D64646' />
<set name='Jul' value='629'
color='8E468E' />
<set name='Aug' value='622'
color='588526' />
<set name='Sep' value='376'
color='B3AA00' />
<set name='Oct' value='494' color='008ED6'
/>
<set name='Nov' value='761'
color='9D080D' />
<set name='Dec' value='960'
color='A186BE' />
</graph>";
?>
File diatas
akan digunakan untuk memparse data dalam format XML sehingga bisa dibaca grafik
(.swf).
3. Pilih salah
satu file grafik (.swf) yang diinginkan misalkan :
Gambar 3 FCF Column 3D.swf
File
tersebut djadikan satu folder dengan file XML agar lebih sederhana dan praktis.
4. Buat file
index.php untuk menampilkan grafik kedalam browser.
Index.php
<html>
<head>
<title>My First FusionCharts</title>
</head>
<body bgcolor="#ffffff">
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="600" height="500" id="Column3D" >
<param name="movie" value="FCF_Column3D.swf" />
<param name="FlashVars" value="&dataURL=xml.php&chartWidth=600&chartHeight=500">
<param name="quality" value="high" />
<embed src="FCF_Column3D.swf" flashVars="&dataURL=xml.php&chartWidth=600&chartHeight=500" quality="high" width="600" height="500" name="Column3D" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
</body>
</html>
5. Edit file
XML sehingga menjadi seperti berikut
xml.php
<?php
// file xml tipe php
//koneksi ke database
$connect = mysql_connect('localhost','root','');
mysql_select_db('coba',$connect);
// query
$querySelect = mysql_query("select * from
grafik")or die('ambil record gagal: '.mysql_error());
$num = mysql_num_rows($querySelect);
$data = mysql_fetch_array($querySelect);
if($num==""){
$nilai1 = "0";
$nilai2 = "0";
$nilai3 = "0";
$catatan = "(Record data
kosong)";
}else{
$nilai1 = $data['M1'];
$nilai2 = $data['M2'];
$nilai3 = $data['M3'];
$catatan = "";
}
echo"
<graph
caption='Contoh Grafik $catatan' xAxisName='Month' yAxisName='Units' showNames='1'
decimalPrecision='0' formatNumberScale='0'>
<set name='M1' value='$nilai1' color='AFD8F8' />
<set name='M2' value='$nilai2' color='F6BD0F' />
<set name='M3' value='$nilai3' color='8BBA00' />
</graph>
";
?>
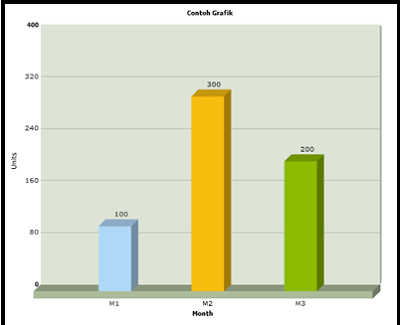
6. Hasil akhir
buka dibrowser localhost/(direktori file /index.php)
Jika
berhasil maka akan muncul grafik seperti berikut:
Gambar 4 Hasil akhir
Demikian cara menampilkan data
dari database menggunakan grafik Fusion Chart, dan semoga bermanfaat, keep
learning guys..salam, ikhwan anshori
Anda baru saja membaca artikel yang berkategori Function in PHP /
MySQL /
pendidikan /
PHP /
Programming /
XAMP
dengan judul "Resep Mudah Fusion Chart". Anda bisa bookmark halaman ini dengan URL https://3goldenbooks.blogspot.com/2013/11/resep-mudah-fusion-chart.html.













0 komentar
Posting Komentar