Selasa, 22 Juli 2014
Senin, 21 Juli 2014
Rabu, 16 Juli 2014
Rabu, 13 November 2013
Multiple Delete With PHP
Multiple delete (hapus bersamaan), cara ini sekarang sering
dipakai untuk mempermudah dalam proses penghapusan data yang terlalu banyak.
Proses penghapusan ini biasanya dilakukan dengan menggunakan ID data yang akan
dihapus, beberapa ID yang terpilih dan akan dihapus dikumpulkan menjadi satu
dalam bentuk array sebelm dihapus. Pada saat akan dilakukan proses penghapusan
barulah array tersebut diuraikan persatuan.
Menyimpan Data Dalam Array
Untuk menyimpan data kedalam sebuah array kita perlu
membentuk data sebagai susunan array. Tag html untuk memilih data yang
selanjutnya dibuat array adalah <input type=’checkbox’ value=’check[]’
name=’check’ />.
Pembahasan lebih lanjut, gratis
Simple Login (session) With PHP
Pendahuluan
Login adalah cara untuk masuk ke sebuah aplikasi, hal ini sering dijumpai ketika kita mengunjungi website yang menyediakan fitur keanggotaan. Pada dasarnya login memanfaatkan informasi data dari session maupun cookie. Pada penggunaanya sebuah login memerlukan beberapa variabel yang aktif pada saat tertentu (saat digunakan), dan tidak aktif (hilang / dihapus) pada saat tidak digunakan. Fungsi dalam session ataupun cookie menyediakan solusi untuk permasalahan seperti ini karena sifat data yang sementara dan bisa diakhiri sewaktu – waktu (dihapus).
Persiapan Database
SQL
Login adalah cara untuk masuk ke sebuah aplikasi, hal ini sering dijumpai ketika kita mengunjungi website yang menyediakan fitur keanggotaan. Pada dasarnya login memanfaatkan informasi data dari session maupun cookie. Pada penggunaanya sebuah login memerlukan beberapa variabel yang aktif pada saat tertentu (saat digunakan), dan tidak aktif (hilang / dihapus) pada saat tidak digunakan. Fungsi dalam session ataupun cookie menyediakan solusi untuk permasalahan seperti ini karena sifat data yang sementara dan bisa diakhiri sewaktu – waktu (dihapus).
Untuk membuat
login kita membutuhkan sebuah database dengan record beberapa akun anggota
untuk memastikan bahwa proses login berhasil. Struktur tabel yang diperlukan :
Untuk
memudahkan membuat tabel, upamakan kita sudah berada dalam database dengan nama
coba kemudian eksekusi SQL:
Tutorial lengkapnya, disini
Multi Color On Table With PHP
Pendahuluan
Secara sederhana judul diatas bermaksud untuk memberikan tutorial cara memanipulasi tampilan tabel sehingga mempunyai warna yang selang – seling. Tabel yang mempunyai warna baris yang selang- seling akan terlihat lebih enak dipandang, apalagi ketika menampilkan data yang rumit. Penggunaan warna selang seling ini juga untuk mempermudah dalam menandai letak baris pada tabel. Cara membuat warna selang – seling ini cukup menggunakan teknik looping, sehingga pewarnaan dapat dilakukan lebih efektif dan tidak merepotkan.
Output:
Secara sederhana judul diatas bermaksud untuk memberikan tutorial cara memanipulasi tampilan tabel sehingga mempunyai warna yang selang – seling. Tabel yang mempunyai warna baris yang selang- seling akan terlihat lebih enak dipandang, apalagi ketika menampilkan data yang rumit. Penggunaan warna selang seling ini juga untuk mempermudah dalam menandai letak baris pada tabel. Cara membuat warna selang – seling ini cukup menggunakan teknik looping, sehingga pewarnaan dapat dilakukan lebih efektif dan tidak merepotkan.
Pembuatan
Cara membuat warna selang – seling pada tabel dengan
menggunakan looping sebagai berikut.
Tabel.php
<?php
// multi rows colour on table
// looping
$x = 10;
$i = 1;
// buat tabel
echo"<table border='1' width='200'>";
for($a=1;$a<=$x;$a++){
// pewarnaan
if($i=="1"){
echo"<tr bgcolor='#ccc'>";
$i++;
}else{
echo"<tr bgcolor='#fff'>";
$i--;
}
echo"<td>test baris $a</td></tr>";
}
echo"</table>";
?>
Penjelasan :
Script di atas digunakan untuk melakukan looping data
dimulai dari record 1 sampai dengan 10. Ketika proses looping terjadi lalu
dibuat kondisi apabila nilai string I adalah 1 (satu) maka baris mempunyai
background warna abu – abu jika tidak backgroundnya putih, ini dilakukan
berulang kali sampai dengan record terakhir. Hasil dari kondisi ini adalah
tabel yang mempunyai warna selang seling.
Tabel 1. Hasil Pewarnaan
Selamat membaca, selamat belajar, "sebaik - baik ilmu adalah yang bermanfaat untuk sesama", ikhwan anshori
Validasi Form Dengan PHP
Pada dasarnya setiap web yang
menggunakan database pasti mempunyai semacam interface dengan user yang
mengunjungi halaman tersebut. Baik itu interface aktif (melibatkan user) maupun
interaksi tidak aktif (dari segi admin). Interaksi ini bisa ditandai dengan
pertukaran data antara user pengguna situs dengan pengguna yang lain, pengguna
dengan aplikasi yang dipakainya atau bahkan dengan pengguna dengan admin
pengelolanya. Setiap interaksi membutuhkan tempat untuk mengirimkan data dalam
hal ini adalah form input.
Form input yang baik adalah form yang dapat mengatasi input yang dimasukan oleh penggunanya tanpa mempengaruhi kinerja sistem secara langsung artinya ketika input user dilakukan dan ternyata data tersebut berbahaya untuk stabilitas sistem maka validasi input ini penting untuk mencegah sistem mengalami penurunan kinerja (down) atau masalah yang lain.
Form input yang baik adalah form yang dapat mengatasi input yang dimasukan oleh penggunanya tanpa mempengaruhi kinerja sistem secara langsung artinya ketika input user dilakukan dan ternyata data tersebut berbahaya untuk stabilitas sistem maka validasi input ini penting untuk mencegah sistem mengalami penurunan kinerja (down) atau masalah yang lain.
Nah di sinilah validasi input
sangat diperlukan untuk mengatasi masalah – masalah yang sering timbul
berkaitan dengan interaksi user menggunakan form. Ada banyak cara untuk
melakukan validasi pada form input. Salah satunya dengan menggunakan fungsi
PHP, PHP menyediakan banyak fungsi untuk mengatasi input yang dilewatkan form.
Ini jelas akan banyak membantu kita untuk mengamankan sistem dari user yang
tidak bertanggungjawab yang bertujuan melemahkan sistem.
Macam – Macam Validasi
- Validasi Tanggal
- Validasi Email
- Validasi Nilai Uang
- Validasi Huruf
- Validasi Angka, dll.
Resep Mudah Fusion Chart
Pendahuluan
Kebutuhan Bahan
Langkah Kerja
Gambar 2 Record tabel grafik
Gambar 3 FCF Column 3D.swf
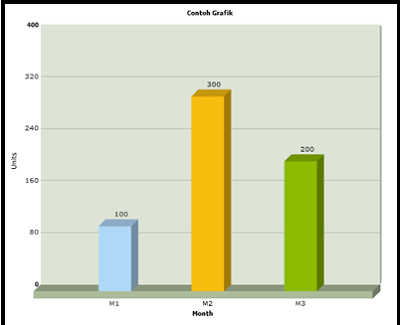
Gambar 4 Hasil akhir
Banyak cara yang dapat dilakukan
untuk menampilkan data sehingga data dapat terlihat lebih menarik dan lebih
mudah dipahami oleh pembaca. Grafik adalah salah satu media penampil data dalam
bentuk gambar, ukuran dan perbandingan. Terdapat bermacam – macam grafik yang bisa
digunakan dalam menampilkan data. Kali ini kita akan belajar bagaimana
menampilkan data dari database dengan menggunakan grafik, grafik yang kita
gunakan menggunakan fusion chart yang bisa didapatkan secara gratis di alamat http://www.fusioncharts.com/free.
Untuk membuat data dalam bentuk
grafik sebelumnya kita harus mempunyai beberapa perangkat berikut :
1.
Fusion
Charts (file yang terdapat dalam paket)
a.
File berektensi
(.swf) untuk menampilkan grafik
b.
File XML
untuk memparse data
c.
File
index.php
2.
Database
(nama database : belajar), meliputi:
a.
Tabel grafik
dengan struktur
1)
Id ->
int(6)->primary->auto_increment
2)
M1 (minggu
1) -> char(5)
3)
M2 (minggu
2) -> char(5)
4)
M3 (minggu
3) -> char(5)
5)
Waktu ->
datetime(0000-00-00 00:00:00)
File .swf tersebut digunakan
untuk menampilkan data dalam bentuk gambar, data yang ditampilkan diambil dari
file XML yang diisi dengan record dari tabel grafik.
1. Untuk
memulai membuat percobaan menampilkan data ini terlebih dahulu kita buat
database beserta tabelnya.
Query membuat database dan tabel
--
membuat database dengan nama belajar
create
database `belajar`;
--
gunakan database belajar
use
`belajar`;
--
buat tabel dengan nama grafik di dalam database belajar
CREATE
TABLE `belajar`.`grafik`
(
`id`
INT( 6 ) NOT NULL AUTO_INCREMENT PRIMARY
KEY ,
`M1`
CHAR(
5
)
NOT NULL ,
`M2`
CHAR(
5
)
NOT NULL ,
`M3`
CHAR(
5
)
NOT NULL ,
`waktu`
DATETIME NOT NULL
)
ENGINE = MYISAM ;
Gambar 1 Struktur tabel grafik
Kemudian isi
tabel tersebut dengan record sehingga sebagai berikut
SQL Insert
INSERT
INTO `belajar`.`grafik`
(`id`,
`M1`, `M2`, `M3`, `waktu`)
VALUES (NULL,
'100',
'300',
'200',
'2013-10-21
13:06:30');
Maka akan
muncul hasil sebagai berikut :
Gambar 2 Record tabel grafik
2.Buat file
XML dengan ekstensi (.php) ini dimaksudkan agar dapat melakukan query pada file
yang sama.
xml.php
<?php
//file
xml dalam PHP
echo"
<graph
caption='Monthly Unit Sales' xAxisName='Month' yAxisName='Units' showNames='1'
decimalPrecision='0' formatNumberScale='0'>
<set name='Jan' value='462'
color='AFD8F8' />
<set name='Feb' value='857'
color='F6BD0F' />
<set name='Mar' value='671'
color='8BBA00' />
<set name='Apr' value='494'
color='FF8E46' />
<set name='May' value='761' color='008E8E'
/>
<set name='Jun' value='960'
color='D64646' />
<set name='Jul' value='629'
color='8E468E' />
<set name='Aug' value='622'
color='588526' />
<set name='Sep' value='376'
color='B3AA00' />
<set name='Oct' value='494' color='008ED6'
/>
<set name='Nov' value='761'
color='9D080D' />
<set name='Dec' value='960'
color='A186BE' />
</graph>";
?>
File diatas
akan digunakan untuk memparse data dalam format XML sehingga bisa dibaca grafik
(.swf).
3. Pilih salah
satu file grafik (.swf) yang diinginkan misalkan :
Gambar 3 FCF Column 3D.swf
File
tersebut djadikan satu folder dengan file XML agar lebih sederhana dan praktis.
4. Buat file
index.php untuk menampilkan grafik kedalam browser.
Index.php
<html>
<head>
<title>My First FusionCharts</title>
</head>
<body bgcolor="#ffffff">
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="600" height="500" id="Column3D" >
<param name="movie" value="FCF_Column3D.swf" />
<param name="FlashVars" value="&dataURL=xml.php&chartWidth=600&chartHeight=500">
<param name="quality" value="high" />
<embed src="FCF_Column3D.swf" flashVars="&dataURL=xml.php&chartWidth=600&chartHeight=500" quality="high" width="600" height="500" name="Column3D" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</object>
</body>
</html>
5. Edit file
XML sehingga menjadi seperti berikut
xml.php
<?php
// file xml tipe php
//koneksi ke database
$connect = mysql_connect('localhost','root','');
mysql_select_db('coba',$connect);
// query
$querySelect = mysql_query("select * from
grafik")or die('ambil record gagal: '.mysql_error());
$num = mysql_num_rows($querySelect);
$data = mysql_fetch_array($querySelect);
if($num==""){
$nilai1 = "0";
$nilai2 = "0";
$nilai3 = "0";
$catatan = "(Record data
kosong)";
}else{
$nilai1 = $data['M1'];
$nilai2 = $data['M2'];
$nilai3 = $data['M3'];
$catatan = "";
}
echo"
<graph
caption='Contoh Grafik $catatan' xAxisName='Month' yAxisName='Units' showNames='1'
decimalPrecision='0' formatNumberScale='0'>
<set name='M1' value='$nilai1' color='AFD8F8' />
<set name='M2' value='$nilai2' color='F6BD0F' />
<set name='M3' value='$nilai3' color='8BBA00' />
</graph>
";
?>
6. Hasil akhir
buka dibrowser localhost/(direktori file /index.php)
Jika
berhasil maka akan muncul grafik seperti berikut:
Gambar 4 Hasil akhir
Demikian cara menampilkan data
dari database menggunakan grafik Fusion Chart, dan semoga bermanfaat, keep
learning guys..salam, ikhwan anshori
Cari sesuatu?
Category
- Array (1)
- cerpen (4)
- Debian (1)
- DHCP (1)
- famous place in jogja (14)
- Function in PHP (17)
- HTML (4)
- linux (1)
- live style (1)
- mikrotik (1)
- motivasi (3)
- my side (1)
- MySQL (5)
- not only love (6)
- our dream (5)
- pendidikan (14)
- PHP (14)
- Programming (16)
- Puisi (11)
- Teknik Komputer Jaringan (8)
- WAN (WideAreaNetwork) (1)
- Web Service (1)
- XAMP (17)
- XML Service (1)